2017/02/02
PhotoShopでiconやfaviconを使う方法

今回はPhotoShop ccでicon・faviconを作成・保存する方法を公開します。
検索したら出てくる情報ですが、私なりの方法でご紹介します。
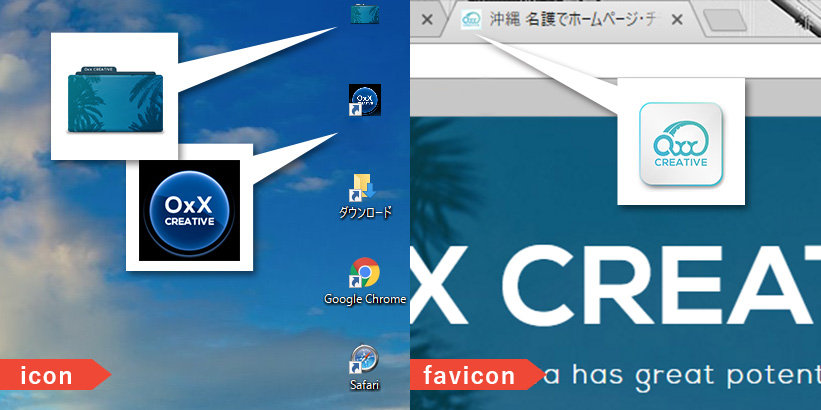
icon(アイコン・ショートカットアイコン)・favicon(ファビコン)とは

●icon・・・・・・・ファイル・フォルダ・ソフトウェアを図や絵柄で表したもので、皆さんが何かを開く際にクリックする画像の事です。
※macの場合は、ショートカットアイコンにpngを使用します。.icoは反映されない可能性があります。
●favicon・・・・ホームページを開いた時やブックマークした際に、上部のタブに表示されるホームページのシンボルマークです。
iconのサイズには48px × 48px / 64px × 64px / 128px × 128px / 258px × 258pxが主流になります。
favionのサイズは 16px × 16px / 32px × 32pxになります。(ファビコンはこの2種類です。)
プラグインを読み込む
① http://www.telegraphics.com.au/sw/icoformat.ja.htmlをクリック。
② Windows, 64ビット版 Photoshop CS4 専用をダンロードします。macの方はMac CS5 (Intel 32/64-bit)をダウンロード
※WIndows10(64bit)・PhotoShop cc 2014で動作確認済
※mac X El Capitan・Photoshop cs6で動作確認済
③ ICOFormat-1.93b1-win64.zipを解凍し、中にあるICOFormat64.8biを移動します。
(Windows)移動先はC:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Required\Plug-Ins\File Formats
(mac)移動先はApplications > Adobe Photoshop CS6*1 > Plug-ins > File Formats
※File Formatsのフォルダが無い場合は、新規でフォルダを作成してください。
これでPhotoShopで使えるようになっていると思います。
(PhotoShopを立ち上げている場合は、一度終了してから再度立ち上げてください。)
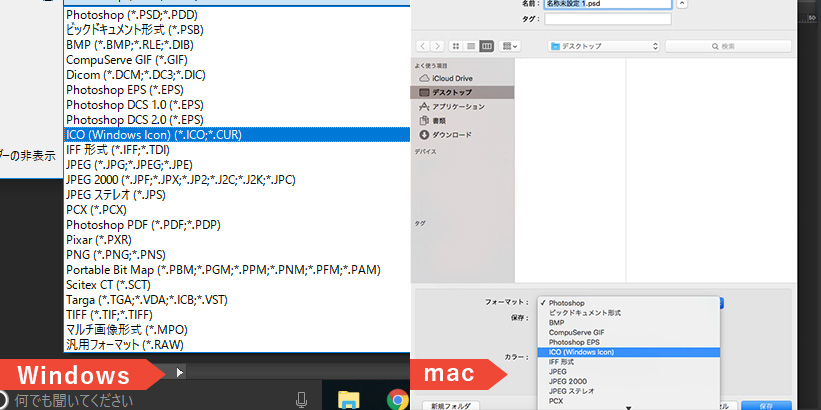
作ったアイコンを保存する。

実際、作ったアイコンやファビコンを別名で保存(Ctrl+Shift+S)で保存すると、上部の図の様にフォーマットを選択できます。
ICO(Windows Icon)を選んで保存すると、画像の拡張子が.icoになっていると思います。
※保存できない・ICO(Windows Icon)が出ない方は画像サイズが254px ×254px以上になっている可能性があります。
以上でアイコンを使えるようにする工程は完了です。
プラグイン導入が面倒な方へ
とりあえず作ったjpg画像やpng画像をicoに変換したい方は、下記のURLで簡単に変換してくれます。
変換したい画像を選んで、変換ボタンを押すと色々なサイズで表示されるので、【アイコン形式一覧】のアイコンを選択。
Downloadを押すと画像が表示されるので、それを右クリックで【名前を付けて画像を保存】します。
「アイコン コンバータ」 http://app.tree-web.net/icon_converter/
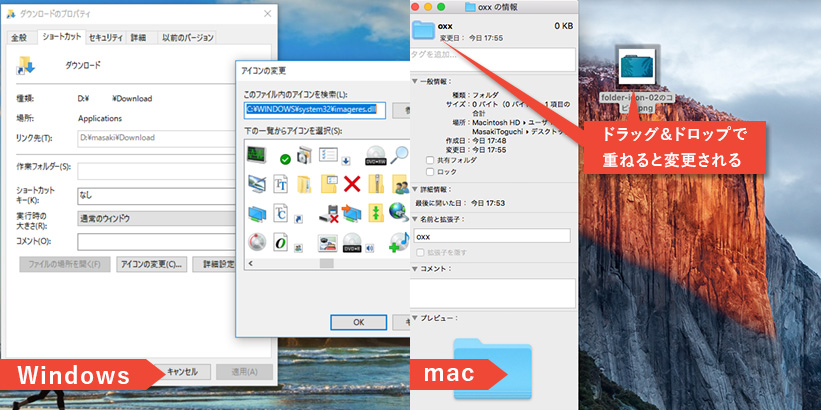
アイコンを設定してみる

作ったアイコンを設定する方法。
●Windows
① 変更したいフォルダやファイルを右クリック
② プロパティを開き、【アイコンの変更】を押すと別窓でアイコンを選べるので、【参照】をクリック。
③ 作ったアイコンを指定して【適用】を押し、【OK】で完了。
●Mac
① 変更したいフォルダやファイルを右クリック
② 【情報】を押すと上部の図の様にアイコンが表示された窓が出るので、作成したアイコン画像をドラッグ&ドロップで上部の小さいフォルダ画像に重ねます。
※ 元のフォルダ画像に戻したい場合は、同じく【情報】を押して上部のアイコン画像をクリックしてdeleteキーを押すだけです。
最後に
PhotoShopでアイコンを使用できる方法を紹介しましたが、実際作ってみて自分のパソコンをオリジナルのアイコンで遊んでみてはどうでしょうか。
ファビコンの設定方法はWEB制作をされている方ならご存知かと思われるので、今回の記事では載せていません。
以前の記事にてアイコンの制作工程を動画にしてアップしているので、是非そちらもご覧ください。
