 : 2017.08.08
: 2017.08.08  : BLOG
: BLOG ウェブデザインやグラフィックデザインに利用できる綺麗&かわいいグラデーションカラーを25種類揃えました!
カラーコードも表示していますが、サイト構築の際に使用したい場合は、グラデーション部分をクリックしてそのままCSSに(Ctrl+V)で簡単に使用する事が出来ます。
background: #ff5db1; background: -moz-linear-gradient(top, #c8b1e9 0%, #a8ddd9 100%); background: -webkit-linear-gradient(top, #c8b1e9 0%,#a8ddd9 100%); background: linear-gradient(to bottom, #c8b1e9 0%,#a8ddd9 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c8b1e9', endColorstr='#a8ddd9',GradientType=0 );
background: #ec38bc; background: -moz-linear-gradient(top, #ec38bc 0%, #fdeff9 100%); background: -webkit-linear-gradient(top, #ec38bc 0%,#fdeff9 100%); background: linear-gradient(to bottom, #ec38bc 0%,#fdeff9 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ec38bc', endColorstr='#fdeff9',GradientType=0 );
background: #ff9966; background: -moz-linear-gradient(top, #ff9966 0%, #ff5e62 100%); background: -webkit-linear-gradient(top, #ff9966 0%,#ff5e62 100%); background: linear-gradient(to bottom, #ff9966 0%,#ff5e62 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff9966', endColorstr='#ff5e62',GradientType=0 );
background: #7F00FF; background: -moz-linear-gradient(top, #7F00FF 0%, #E100FF 100%); background: -webkit-linear-gradient(top, #7F00FF 0%,#E100FF 100%); background: linear-gradient(to bottom, #7F00FF 0%,#E100FF 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7F00FF', endColorstr='#E100FF',GradientType=0 );
background: #C9D6FF; background: -moz-linear-gradient(top, #C9D6FF 0%, #e2e2e2 100%); background: -webkit-linear-gradient(top, #C9D6FF 0%,#e2e2e2 100%); background: linear-gradient(to bottom, #C9D6FF 0%,#e2e2e2 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#C9D6FF', endColorstr='#e2e2e2',GradientType=0 );
background: #d9a7c7; background: -moz-linear-gradient(top, #d9a7c7 0%, #fffcdc 100%); background: -webkit-linear-gradient(top, #d9a7c7 0%,#fffcdc 100%); background: linear-gradient(to bottom, #d9a7c7 0%,#fffcdc 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d9a7c7', endColorstr='#fffcdc',GradientType=0 );
background: #0cebeb; background: -moz-linear-gradient(top, #0cebeb 0%, #20e3b2 100%); background: -webkit-linear-gradient(top, #0cebeb 0%,#20e3b2 100%); background: linear-gradient(to bottom, #0cebeb 0%,#20e3b2 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0cebeb', endColorstr='#20e3b2',GradientType=0 );
background: #1c92d2; background: -moz-linear-gradient(top, #1c92d2 0%, #f2fcfe 100%); background: -webkit-linear-gradient(top, #1c92d2 0%,#f2fcfe 100%); background: linear-gradient(to bottom, #1c92d2 0%,#f2fcfe 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1c92d2', endColorstr='#f2fcfe',GradientType=0 );
background: #c0cfcd; background: -moz-linear-gradient(top, #c0cfcd 0%, #afecae 100%); background: -webkit-linear-gradient(top, #c0cfcd 0%,#afecae 100%); background: linear-gradient(to bottom, #c0cfcd 0%,#afecae 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c0cfcd', endColorstr='#afecae',GradientType=0 );
background: #4B79A1; background: -moz-linear-gradient(top, #4B79A1 0%, #283E51 100%); background: -webkit-linear-gradient(top, #4B79A1 0%,#283E51 100%); background: linear-gradient(to bottom, #4B79A1 0%,#283E51 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4B79A1', endColorstr='#283E51',GradientType=0 );
background: #1e3c72; background: -moz-linear-gradient(top, #1e3c72 0%, #2a5298 100%); background: -webkit-linear-gradient(top, #1e3c72 0%,#2a5298 100%); background: linear-gradient(to bottom, #1e3c72 0%,#2a5298 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e3c72', endColorstr='#2a5298',GradientType=0 );
background: #fc00ff; background: -moz-linear-gradient(top, #fc00ff 0%, #00dbde 100%); background: -webkit-linear-gradient(top, #fc00ff 0%,#00dbde 100%); background: linear-gradient(to bottom, #fc00ff 0%,#00dbde 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fc00ff', endColorstr='#00dbde',GradientType=0 );
background: #8e9eab; background: -moz-linear-gradient(top, #8e9eab 0%, #eef2f3 100%); background: -webkit-linear-gradient(top, #8e9eab 0%,#eef2f3 100%); background: linear-gradient(to bottom, #8e9eab 0%,#eef2f3 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8e9eab', endColorstr='#eef2f3',GradientType=0 );
background: #6441A5; background: -moz-linear-gradient(top, #6441A5 0%, #2a0845 100%); background: -webkit-linear-gradient(top, #6441A5 0%,#2a0845 100%); background: linear-gradient(to bottom, #6441A5 0%,#2a0845 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6441A5', endColorstr='#2a0845',GradientType=0 );
background: #AAFFA9; background: -moz-linear-gradient(top, #AAFFA9 0%, #11FFBD 100%); background: -webkit-linear-gradient(top, #AAFFA9 0%,#11FFBD 100%); background: linear-gradient(to bottom, #AAFFA9 0%,#11FFBD 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#AAFFA9', endColorstr='#11FFBD',GradientType=0 );
background: #FBD3E9; background: -moz-linear-gradient(top, #FBD3E9 0%, #BB377D 100%); background: -webkit-linear-gradient(top, #FBD3E9 0%,#BB377D 100%); background: linear-gradient(to bottom, #FBD3E9 0%,#BB377D 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBD3E9', endColorstr='#BB377D',GradientType=0 );
background: #FF4E50; background: -moz-linear-gradient(top, #FF4E50 0%, #F9D423 100%); background: -webkit-linear-gradient(top, #FF4E50 0%,#F9D423 100%); background: linear-gradient(to bottom, #FF4E50 0%,#F9D423 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FF4E50', endColorstr='#F9D423',GradientType=0 );
background: #fcbc93; background: -moz-linear-gradient(top, #fcbc93 0%, #f9abb7 100%); background: -webkit-linear-gradient(top, #fcbc93 0%,#f9abb7 100%); background: linear-gradient(to bottom, #fcbc93 0%,#f9abb7 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcbc93', endColorstr='#f9abb7',GradientType=0 );
background: #e52d27; background: -moz-linear-gradient(top, #e52d27 0%, #b31217 100%); background: -webkit-linear-gradient(top, #e52d27 0%,#b31217 100%); background: linear-gradient(to bottom, #e52d27 0%,#b31217 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e52d27', endColorstr='#b31217',GradientType=0 );
background: #7540d0; background: -moz-linear-gradient(top, #7540d0 0%, #c97fb6 100%); background: -webkit-linear-gradient(top, #7540d0 0%,#c97fb6 100%); background: linear-gradient(to bottom, #7540d0 0%,#c97fb6 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7540d0', endColorstr='#c97fb6',GradientType=0 );
background: #f8b9bf; background: -moz-linear-gradient(top, #f8b9bf 0%, #a2c3fa 100%); background: -webkit-linear-gradient(top, #f8b9bf 0%,#a2c3fa 100%); background: linear-gradient(to bottom, #f8b9bf 0%,#a2c3fa 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f8b9bf', endColorstr='#a2c3fa',GradientType=0 );
background: #d9c7f4; background: -moz-linear-gradient(top, #d9c7f4 0%, #f9f9d1 100%); background: -webkit-linear-gradient(top, #d9c7f4 0%,#f9f9d1 100%); background: linear-gradient(to bottom, #d9c7f4 0%,#f9f9d1 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d9c7f4', endColorstr='#f9f9d1',GradientType=0 );
background: #1488CC; background: -moz-linear-gradient(top, #1488CC 0%, #2B32B2 100%); background: -webkit-linear-gradient(top, #1488CC 0%,#2B32B2 100%); background: linear-gradient(to bottom, #1488CC 0%,#2B32B2 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1488CC', endColorstr='#2B32B2',GradientType=0 );
background: #00467F; background: -moz-linear-gradient(top, #00467F 0%, #A5CC82 100%); background: -webkit-linear-gradient(top, #00467F 0%,#A5CC82 100%); background: linear-gradient(to bottom, #00467F 0%,#A5CC82 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00467F', endColorstr='#A5CC82',GradientType=0 );
background: #77A1D3; background: -moz-linear-gradient(top, #77A1D3 0%, #E684AE 100%); background: -webkit-linear-gradient(top, #77A1D3 0%,#E684AE 100%); background: linear-gradient(to bottom, #77A1D3 0%,#E684AE 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#77A1D3', endColorstr='#E684AE',GradientType=0 );
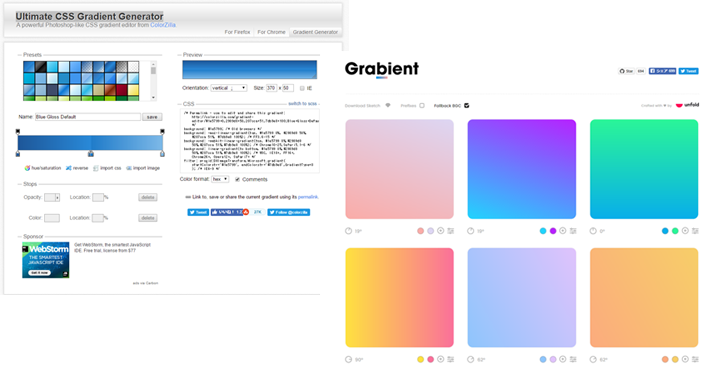
オリジナルのカラーを作成したい方は、Ultimate CSS Gradient GeneratorやGrabientと言うサイトを利用するのも良いでしょう。

上記サイトは元々作られた配色があるほか、自分で配色を調整する事もできます。(CSSコードも取得可能)
2017年現在、独学でホームページを制作する方が以前より増加していると思います。そんな中で上記のようなジェネレーターサイトやコピペできる情報を掲載しているサイトなどを使って、最大の時間短縮とクオリティアップに繋があります。
CSSジェネレーターはフロントエンジニアの便利アイテムみたいな感じですね。
フロントエンジニアや独学でホームページを開設しようとされている方はぜひ活してみてはいかがでしょうか。
東京に本社を構えるコンサル会社(就業は沖縄)で大小さまざまな規模のホームページ制作に携わりました。また、日本最大手の広告代理店のプロジェクトも経験し、2016年に個人事業主として独立。現在は名護市をはじめ、那覇市など沖縄県全域でHP制作・ロゴデザインなどを行っています。
資格:Illustratorクリエイター能力認定・Webクリエイター能力認定・ダイビングライセンス